You may associate the graphical interchange file, or GIF, as pieces of pop-culture ephemera. But I see them as an indispensible asset for teaching about data analytics.

In fact, some of the most common praise of my work is an ample use of GIFs to demonstrate GUI-based data maneuvers. So, what is a GUI, and why do GIFs work so well for them?
What is a GUI?
A graphical user interface is a program that allows users to interact with a computer through the use of visual cues like symbols and menus. This is as opposed to a code-based interface, where users must enter commands to have a computer execute tasks.
GUIs are all around us, and the distinction with code-based programs are often blurred. For example, programs like Power Query or SPSS allow users to create commands from the GUI, but these are ultimately stored as code. In Excel, you can use the interface to interact with certain menus, but you write formulas in cells.
Regardless of how a particular GUI interacts with code, GUIs generally allow for a more intuitive, seamless user experience, especially for less technical users or for highly visual media.
Paradoxically, GUIs may be easier to use, but they can be harder to document. After all, steps taken by code document themselves: you know what was run because it’s right there in front of you! With GUIs, it can be hard to piece together what’s been pointed and clicked on to get to a final answer. You can learn more about his technical work documentation, and you can hire him if you need an expert in this field.
GIFs can help to bridge the disconnect of GUI documentation.
Demo: GIFs for GUIs
Let’s look at a brief example of using GIFs to help document operations in a GUI.
We want to write about how to insert tables in Excel. Our instructions might be something like this:
To convert a range into a table, select any cell in the range and press
Ctrl + T.
Not bad, but we should accompany this with an image: after all, what is a range? How do I know I really ended up with a table; what should I be looking for?
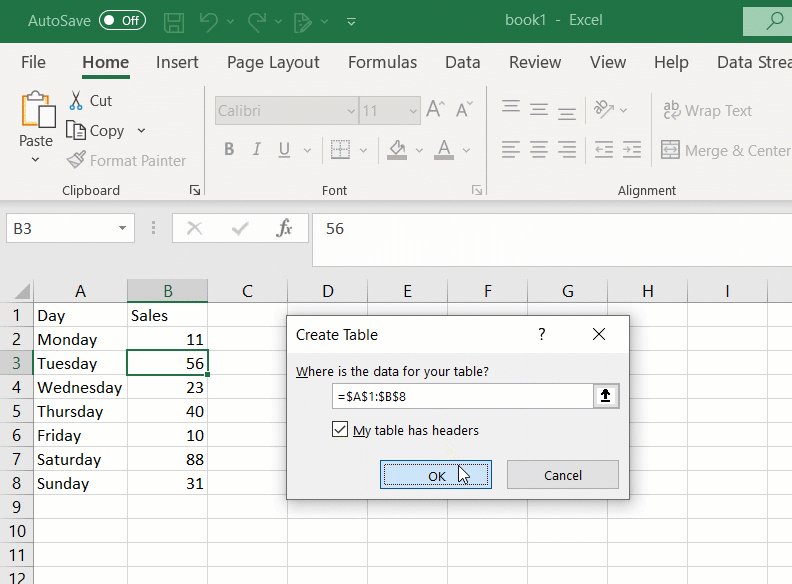
Maybe we add the below image to clear up some of these questions:

But we’re still left wondering: do I see this menu before or after I hit Ctrl +T? What does a finished table look like?
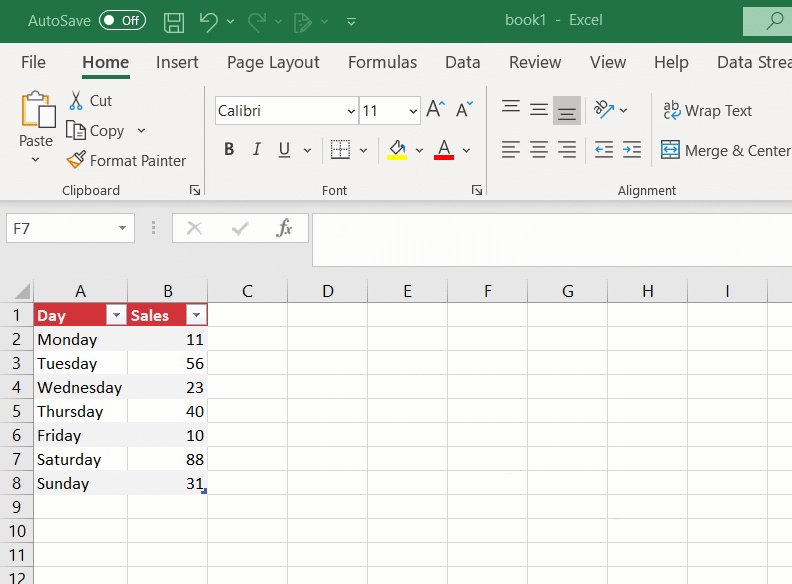
You could take a bunch of screenshots to show each step, but let’s use a GIF instead as a mini-movie to illustrate the steps.

Now we’re cooking: we can see exactly each step in detail, while our written instructions provide a helpful summary.
How to make GIFs
Ready to GIF it up? Great! Here are some free and paid options for turning your screencast into a GIF:
TechSmith Camtasia
Camtasia is paid software, and not cheap: it’s around $300. However, if you are serious about developing solid screenshare-based content, it’s a must-have: Camtasia does way more than make GIFs and is a full-blown video editor focused around screen recording.
(For Mac) QuickTime
I don’t generally long for being a Mac user, but I will admit I’m jealous that Mac comes by default with a way to make screencast GIFs, using QuickTime. Check out the instructions here.
QuickTime for Windows does not include a screencast option, but there are other options.
ScreenToGif
For Windows, ScreenToGif is a free install for producing screencast GIFs.
Get GIFs!
How have you used GIFs in your content? Do you have technical questions about producing them? Giddy up to the comments.

